Boost Your SEO by Implementing Lazy Loading in Angular with Webpack and NgRx
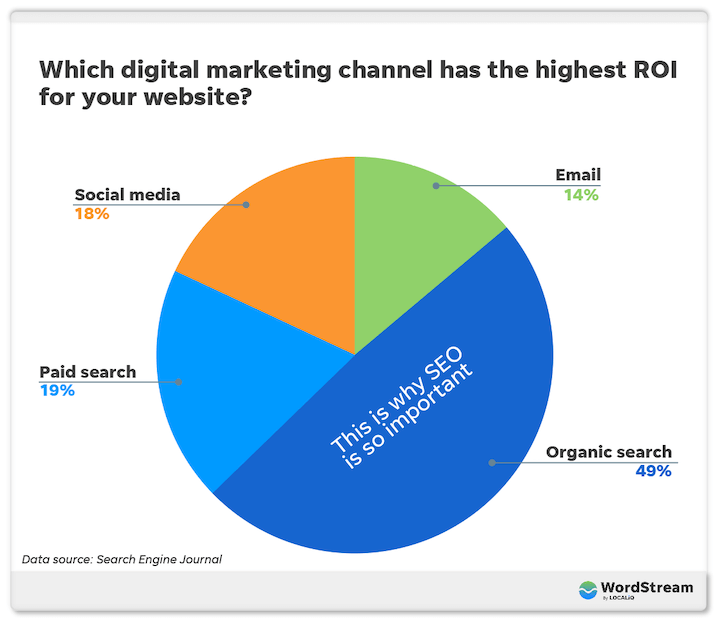
Search Engine Optimization (SEO) is paramount in today’s digital world. A key factor affecting SEO is the speed and performance of your website. Using lazy loading in Angular applications with Webpack and NgRx can significantly enhance your site’s performance, thus improving SEO. This article will guide you on how to leverage these technologies for SEO improvement.
1. Accelerating Load Time with Lazy Loading
Lazy loading is a technique where content is loaded only when it’s needed, not all at once. This strategy significantly reduces the initial load time of your application, a critical factor considered by search engines when ranking websites. Faster load times improve user experience and thus positively impact SEO.
Boost Your SEO by Implementing Lazy Loading in Angular with Webpack and NgRx
2. Optimal Bundling with Webpack
Webpack is a powerful module bundler that reduces the size of your JavaScript files, another crucial aspect of SEO. By intelligently splitting and bundling your Angular code, Webpack ensures that the smallest possible amount of code is loaded initially, making your website more SEO-friendly.
3. Efficient State Management with NgRx
NgRx is a state management library for Angular. It provides predictable state management, which can enhance the performance and user experience of your site. A website that performs well and offers a good user experience is more likely to be favored by search engines.
Common Mistakes to Steer Clear of When Implementing Lazy Loading in Angular with Webpack and NgRx
4. Leveraging Angular’s SEO Capabilities
Angular is a robust platform with built-in SEO-friendly features. Combine these with lazy loading, Webpack, and NgRx for a significant SEO boost. Use Angular Universal for server-side rendering, which is favored by search engines and works seamlessly with lazy loading.
5. Regular Audits and Updates
Regularly audit your website performance using tools like Google’s Lighthouse. It can help identify areas that require optimization and monitor the impact of lazy loading, Webpack, and NgRx on your site’s performance and SEO.
A Step-By-Step Guide to Lazy Loading Angular Modules with Webpack and NgRx
Conclusion
Implementing lazy loading in Angular with Webpack and NgRx is a powerful way to enhance your website’s performance, thereby boosting its SEO. By combining the strengths of these technologies, developers can build fast, efficient websites that rank well in search engine results, enhancing visibility and increasing organic traffic.
MVC Framework for AngularJS: How to Build an AngularJS Application with the MVC Framework
The Ultimate Guide to AngularJS APIs: Integration and Use Cases
AngularJS or React: Pick Your Perfect Project Partner!🎆
The Best Ruby Programming Language Alternatives
Building Scalable Web Applications with the Spring Framework
Exploring DevExpress Alternatives: Discovering Options Beyond DevExpress
11 Best Node.js Frameworks for App Development in 2023