A Step-By-Step Guide to Lazy Loading Angular Modules with Webpack and NgRx
Lazy loading is an effective optimization technique that loads the application modules as and when they are required, rather than loading them all at once. It is an essential part of Angular that helps in enhancing the performance of the application by reducing the initial load time.
In this article, we will dive into a step-by-step guide to lazy load Angular modules using Webpack and NgRx.
Prerequisites
Before we start, you should have a basic understanding of Angular, Angular CLI, Webpack, and NgRx. You should also have Node.js and npm installed on your local development machine.
Step 1: Setting Up the Angular Project
Firstly, set up a new Angular project by using Angular CLI. Open the terminal and type:
ng new lazy-load-appThis command creates a new Angular application named lazy-load-app.
Step 2: Installing Required Packages
Install NgRx and Webpack by running the following command:
npm install @ngrx/store @ngrx/effects webpack --save
This command installs the required NgRx and Webpack packages.
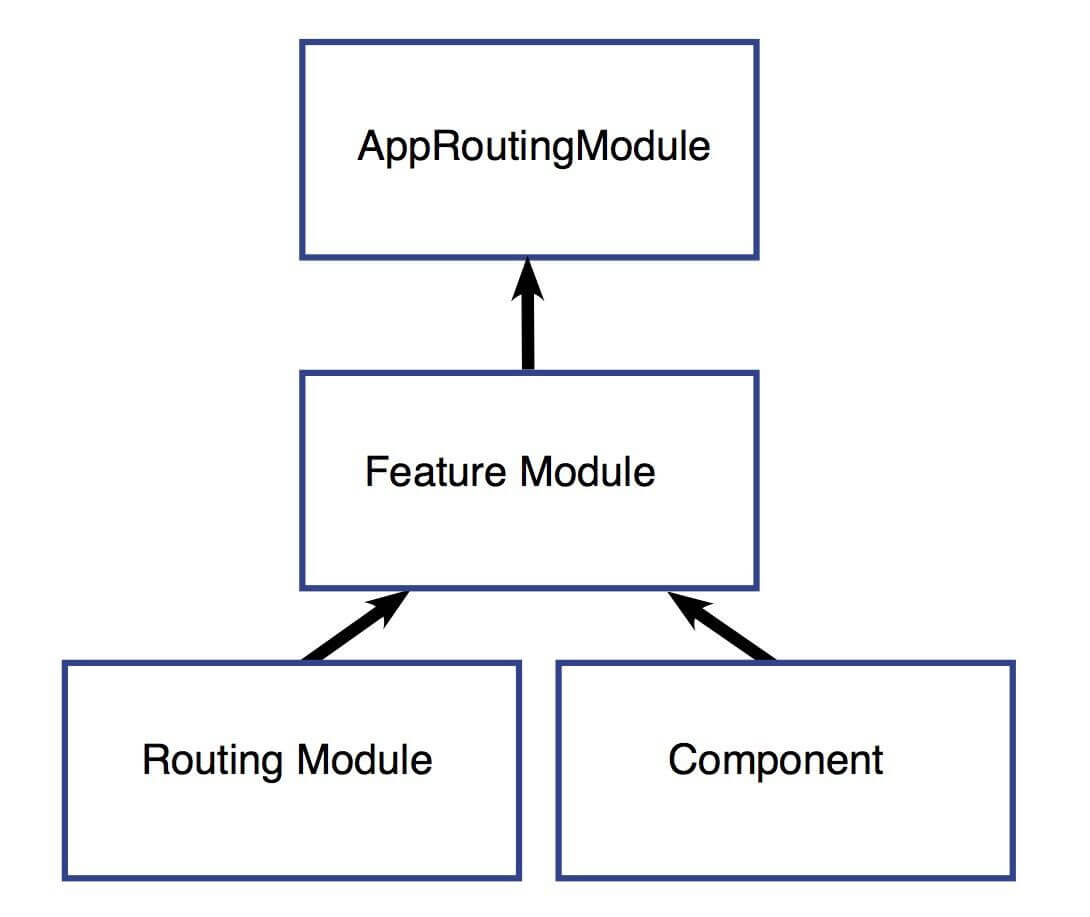
Step 3: Creating a Feature Module
Next, generate a new feature module that we will lazy load. For this example, let’s create a module named profile. Run the following command to create this module:
ng generate module profile --route profile --module app.module
Step 4: Configuring Lazy Loading
After creating the profile module, we need to configure the application’s routing to lazy load this module. Here’s how you can do it:
Open the app-routing.module.ts file and modify the routes array to include the profile module:
const routes: Routes = [
{
path: 'profile',
loadChildren: () => import('./profile/profile.module').then(m => m.ProfileModule)
}
];
This configuration tells Angular to load the ProfileModule when the /profile path is hit.
Step 5: Configuring Webpack
Now, you need to add Webpack configuration to bundle the application.
In the root folder of your project, create a new file webpack.config.js. Add the following configuration to this file:
const path = require('path');
module.exports = {
entry: './src/main.ts',
resolve: {
extensions: ['.ts', '.js'],
},
module: {
rules: [
{
test: /\.tsx?$/,
use: 'ts-loader',
exclude: /node_modules/,
},
],
},
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
};
This configuration tells Webpack to start bundling from main.ts and to use ts-loader for handling TypeScript files.
Step 6: Using NgRx
NgRx is a state management solution for Angular applications. It allows you to manage global state – like the state of the profile module. For this, you need to set up reducers, actions, and effects.
In the profile module, create a new file profile.reducer.ts. Here’s a simple example of how to create a reducer:
import { createReducer, on, Action } from '@ngrx/store';
export const initialState = {};
const _profileReducer = createReducer(
initialState,
// define actions here
);
export function profileReducer(state: any, action: Action) {
return _profileReducer(state, action);
}
You can define actions in another file, for instance, profile.actions.ts:
import { createAction } from '@ngrx/store';
export const loadProfile = createAction('[Profile] Load');
And effects in profile.effects.ts:
import { Injectable } from '@angular/core';
import { Actions, createEffect, ofType } from '@ngrx/effects';
import { loadProfile } from './profile.actions';
@Injectable()
export class ProfileEffects {
loadProfile$ = createEffect(() =>
this.actions$.pipe(
ofType(loadProfile),
// add logic here
)
);
constructor(private actions$: Actions) {}
}
You can now dispatch loadProfile action when the ProfileModule is loaded.
Conclusion
This article provides a step-by-step guide on how to set up lazy loading in Angular using Webpack and NgRx. Lazy loading is an excellent way to optimize your Angular applications, and with the help of tools like Webpack and NgRx, you can control how and when your modules are loaded.
It’s important to note that while this article provides a basic setup, there is a lot more to explore in each of these tools. Make sure to dive deeper into each of them to get the most out of your Angular application.
MVC Framework for AngularJS: How to Build an AngularJS Application with the MVC Framework
The Ultimate Guide to AngularJS APIs: Integration and Use Cases
AngularJS or React: Pick Your Perfect Project Partner!🎆
The Best Ruby Programming Language Alternatives
Building Scalable Web Applications with the Spring Framework
Exploring DevExpress Alternatives: Discovering Options Beyond DevExpress
11 Best Node.js Frameworks for App Development in 2023