MVC Framework for AngularJS: How to Build an AngularJS Application with the MVC Framework
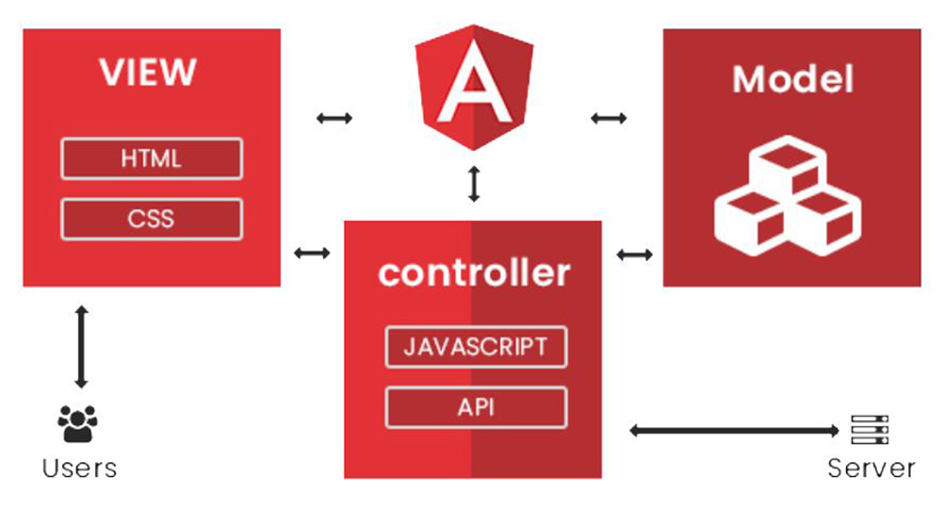
The Model-View-Controller (MVC) framework is a popular architectural pattern for building web applications. It separates the application into three parts: the model, the view, and the controller. The model represents the data of the application, the view represents the user interface, and the controller mediates between the model and the view.
AngularJS is a JavaScript framework that can be used to build MVC web applications. It provides a number of features that make it well-suited for MVC development, such as dependency injection, data binding, and routing.
In this article, we will show you how to build an AngularJS application using the MVC framework. We will start by creating a new AngularJS project, and then we will create the model, view, and controller for our application.
Creating a New AngularJS Project
To create a new AngularJS project, we can use the ng new command. For example, to create a project called my-app, we would run the following command:
ng new my-app
This will create a new directory called my-app, which will contain the files for our AngularJS project.
Creating the Model
The model is the part of the MVC framework that represents the data of the application. In our application, the model will be a simple object that represents a user.
The following code shows the model for our application
export class User { name: string; email: string; }
Creating the View
The view is the part of the MVC framework that represents the user interface. In our application, the view will be a simple HTML page that displays the name and email of the user.
The following code shows the view for our application
<h1>{{user.name}}</h1>
<p>{{user.email}}</p>
Creating the Controller
The controller is the part of the MVC framework that mediates between the model and the view. In our application, the controller will be responsible for getting the user data from the model and displaying it in the view.
The following code shows the controller for our application
Putting it all together
import { User } from ‘./user’;
export class AppController {
constructor(private user: User) {}
getUserData() {
return this.user;
}
}
Now that we have created the model, view, and controller for our application, we can put it all together.
The following code shows the complete code for our application
import { Component, OnInit } from ‘@angular/core’;
import { User } from ‘./user’;
@Component({
selector: ‘my-app’,
templateUrl: ‘./app.component.html’,
styleUrls: [‘./app.component.css’]
})
export class AppComponent implements OnInit {
user: User;
constructor(private user: User) {}
ngOnInit() {
this.user = {
name: ‘John Doe’,
email: ‘johndoe@example.com’
};
}
}
To run our application, we can use the ng serve command. For example, to run our application on port 8080, we would run the following command:
ng serve –port 8080
This will start a local web server that will host our application. We can then open our browser and navigate to http://localhost:8080 to view our application.
In this article, we showed you how to build an AngularJS application using the MVC framework. We started by creating a new AngularJS project, and then we created the model, view, and controller for our application. We then put it all together and ran our application.